You need to sign in to do that
Don't have an account?
Need help with the buttons in the pageblock
Hi
I am trying to include two buttons in the pageblock like when Button SHOW is clicked content/records should be displayed and when button HIDE is clicked the content/records in the block should be hidden.i am not able to achieve this,my code is not throwing any error but buttons are not even being displayed on the page .Help will be appreciated,
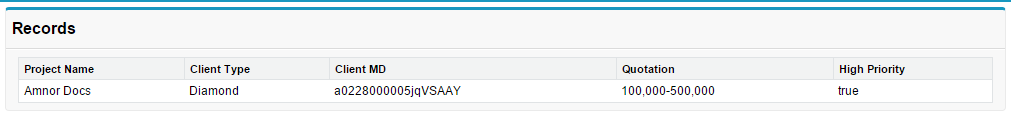
below is my controller ,vfpage for the reference and screen shot.
All i Need is two buttons like SHOW and HIDE in the pageblock

Controller:
public with sharing class DisplayQueryList{
public List<Project__c> Records {get; set;}
public DisplayQueryList(){
Records =
[select Name, client_Type__c,client__c,Client__r.High_Priority__c,Client__r.Quotation__c from Project__c where client_Type__c ='Diamond'];
}
public PageReference buttonB() {
return null;
}
public PageReference buttonA() {
return null;
}
public PageReference displayButton() {
return null;
}
}
Vf Page:
<apex:page controller="DisplayQueryList">
<Apex:form >
<apex:pageBlock title="Records">
<apex:pageBlockTable value="{!Records}" var="Record">
<apex:column >
<apex:facet name="header">Project Name</apex:facet>
<apex:outputText value="{!Record.Name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Client Type</apex:facet>
<apex:outputText value="{!Record.client_Type__c }"/>
</apex:column>
<apex:column >
<apex:facet name="header">Client MD</apex:facet>
<apex:outputText value="{!Record.Client__c}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Quotation</apex:facet>
<apex:outputText value="{!Record.Client__r.Quotation__c}"/>
</apex:column>
<apex:column >
<apex:facet name="header">High Priority</apex:facet>
<apex:outputText value="{!Record.Client__r.High_Priority__c}"/>
</apex:column>
<apex:actionsupport event="onclick" action="{!buttonA}" rendered="true"/>
<apex:commandbutton action="{!buttonA}" Onclick="show" value="SHOW" rendered="{selectId=='show'}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</Apex:form>
</apex:page>
I am trying to include two buttons in the pageblock like when Button SHOW is clicked content/records should be displayed and when button HIDE is clicked the content/records in the block should be hidden.i am not able to achieve this,my code is not throwing any error but buttons are not even being displayed on the page .Help will be appreciated,
below is my controller ,vfpage for the reference and screen shot.
All i Need is two buttons like SHOW and HIDE in the pageblock
Controller:
public with sharing class DisplayQueryList{
public List<Project__c> Records {get; set;}
public DisplayQueryList(){
Records =
[select Name, client_Type__c,client__c,Client__r.High_Priority__c,Client__r.Quotation__c from Project__c where client_Type__c ='Diamond'];
}
public PageReference buttonB() {
return null;
}
public PageReference buttonA() {
return null;
}
public PageReference displayButton() {
return null;
}
}
Vf Page:
<apex:page controller="DisplayQueryList">
<Apex:form >
<apex:pageBlock title="Records">
<apex:pageBlockTable value="{!Records}" var="Record">
<apex:column >
<apex:facet name="header">Project Name</apex:facet>
<apex:outputText value="{!Record.Name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Client Type</apex:facet>
<apex:outputText value="{!Record.client_Type__c }"/>
</apex:column>
<apex:column >
<apex:facet name="header">Client MD</apex:facet>
<apex:outputText value="{!Record.Client__c}"/>
</apex:column>
<apex:column >
<apex:facet name="header">Quotation</apex:facet>
<apex:outputText value="{!Record.Client__r.Quotation__c}"/>
</apex:column>
<apex:column >
<apex:facet name="header">High Priority</apex:facet>
<apex:outputText value="{!Record.Client__r.High_Priority__c}"/>
</apex:column>
<apex:actionsupport event="onclick" action="{!buttonA}" rendered="true"/>
<apex:commandbutton action="{!buttonA}" Onclick="show" value="SHOW" rendered="{selectId=='show'}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</Apex:form>
</apex:page>






 Apex Code Development
Apex Code Development
<apex:page controller="DisplayQueryList"> <apex:form id="frmQuery"> <apex:pageBlock title="Records" render="{!Showblock}"> <apex:pageBlockTable value="{!Records}" var="Record"> <apex:column > <apex:facet name="header">Project Name</apex:facet> <apex:outputText value="{!Record.Name}"/> </apex:column> <apex:column > <apex:facet name="header">Client Type</apex:facet> <apex:outputText value="{!Record.client_Type__c }"/> </apex:column> <apex:column > <apex:facet name="header">Client MD</apex:facet> <apex:outputText value="{!Record.Client__c}"/> </apex:column> <apex:column > <apex:facet name="header">Quotation</apex:facet> <apex:outputText value="{!Record.Client__r.Quotation__c}"/> </apex:column> <apex:column > <apex:facet name="header">High Priority</apex:facet> <apex:outputText value="{!Record.Client__r.High_Priority__c}"/> </apex:column> </apex:pageBlockTable> <apex:pageBlockbuttons> <apex:commandbutton action="{!buttonA}" value="SHOW" rerendered="frmQuery"/> <apex:commandbutton action="{!buttonB}" value="Hide" rerendered="frmQuery"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page>Controller code
public with sharing class DisplayQueryList{ public List<Project__c> Records {get; set;} public boolean Showblock {get;set;} public DisplayQueryList(){ Records = [select Name, client_Type__c,client__c,Client__r.High_Priority__c,Client__r.Quotation__c from Project__c where client_Type__c ='Diamond']; Showblock = True; } public PageReference buttonB() { Showblock = False; return null; } public PageReference buttonA() { Showblock = true; return null; } public PageReference displayButton() { return null; } }karanraj...buttons are being displayed now ,but they are not working,there are no changes reflecting as expected when those buttons are clicked.i mean page remains stable.
In above code of Karanraj in visualforce page line 3 use rendered="{!Showblock}" and in Commandbuttons use rerender="frmQuery"
Hope that helps..!