You need to sign in to do that
Don't have an account?
How to Build/Create a mult check box visualforce
Hi everyone!
I need a help with VF page.
I have the following VF code:
<apex:page standardController="Improvement__c" recordSetVar="Improvement" sidebar="false" showHeader="false">
<apex:sectionHeader title="Improvements" help="https://help.salesforce.com/apex/HTHome"/>
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton value="Assign IMP" action="{!save}"/><!--alterar a Action-->
</apex:pageBlockButtons>
<apex:pageBlockSection title="Select Improvements" collapsible="false"/ >
<apex:pageBlockTable value="{!improvement}" var="imp">
<apex:column value="{!imp.name}">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
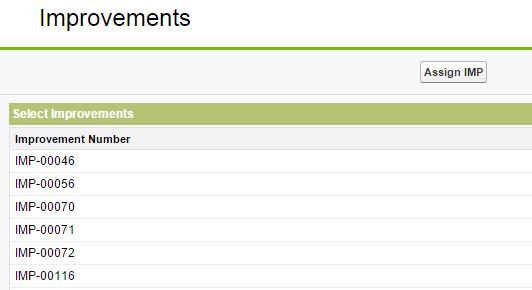
However, it only displays the values (Attached file)

I want to make it mult check box select-able in order to add it on a related list.
Does any body help me?
I need a help with VF page.
I have the following VF code:
<apex:page standardController="Improvement__c" recordSetVar="Improvement" sidebar="false" showHeader="false">
<apex:sectionHeader title="Improvements" help="https://help.salesforce.com/apex/HTHome"/>
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton value="Assign IMP" action="{!save}"/><!--alterar a Action-->
</apex:pageBlockButtons>
<apex:pageBlockSection title="Select Improvements" collapsible="false"/ >
<apex:pageBlockTable value="{!improvement}" var="imp">
<apex:column value="{!imp.name}">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
However, it only displays the values (Attached file)
I want to make it mult check box select-able in order to add it on a related list.
Does any body help me?






 Apex Code Development
Apex Code Development
I thinkyou are looking for select all and deselect all functionality here .
Pleasecheck below link .
https://gist.github.com/CloudClickware/6927974
Let me know if it helps!!
Thanks
Manoj
Luiz Rafael S. Marcondes
You can take help of this code
<apex:page >
<apex:form >
<apex:selectRadio >
<apex:selectOption itemLabel="contact view" itemValue="1"></apex:selectOption>
<apex:selectOption itemLabel="lead view" itemValue="2"></apex:selectOption>
<apex:selectOption itemLabel="contact" itemValue="3"></apex:selectOption>
<apex:selectOption itemLabel="lead" itemValue="4"></apex:selectOption>
</apex:selectRadio>
</apex:form>
</apex:page>