You need to sign in to do that
Don't have an account?
problem in getting values to visualforce from map
Hi iam trying to build a page where iam creating my header in table through list. and data in my list<maps>, my problem is i cant adjust values according to header. iam apex class is
my vf page is
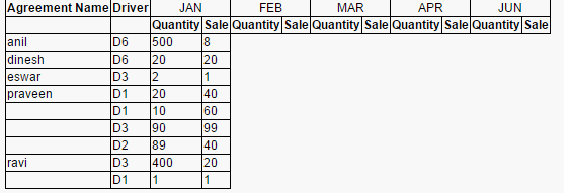
my page is geeting like following

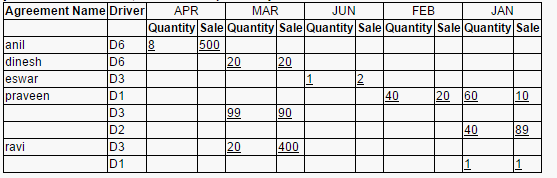
i want to get like following

how can i adjust according to that index value. any idea plese help me
public class test{
Integer k = 20;
public String temvar;
public String tem;
public Integer keycount;
map<String,String> temp1{get;set;}
list<map<String,String>> temp = new list<map<String,String>>();
list<String> period= new list<String>();
Integer flag;
list<Agreement1__c> MainData = [select name,driver__c,period__c,sales__C,quantity__c from Agreement1__c order by period__c];
public test(){
temvar = '';
tem = ' ';
}
public list<String> getheader(){
for(Agreement1__C q:MainData){
flag = 1;
for(String p: period ){
if(p == q.period__c){
flag = 0;
}
}
if(flag == 1){
period.add(q.period__c);
}
}
keycount = (period.size() + 1)*2;
return period;
}
public list<map<String,String>> getdata(){
for(list<Agreement1__c> k: [select name,driver__c,period__c,sales__C,quantity__c from Agreement1__c order by name])
{
for(Integer i =0;i < k.size();i++){
temp1 = new map<String,String>();
Integer flag = 1;
for(map<String,String> temp3: temp){
if(temp3.get('AgrName') == k[i].name){
flag = 0;
}
}
if(flag == 1){
temp1.put('AgrName',k[i].name);
}
else{
temp1.put('AgrName','');
}
temp1.put('driver',k[i].driver__c);
temvar=k[i].period__c + '_S';
tem =k[i].period__c + '_Q' ;
temp1.put('temvar',k[i].sales__c);
temp1.put('tem',String.valueOf(k[i].quantity__c));
temp.add(temp1);
}
}
return temp;
}
}
my vf page is
<apex:page controller="test" sidebar="false" showHeader="false">
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
width:20%;
}
</style>
<apex:pageBlock >
<table>
<tr >
<th >Agreement Name</th>
<th>Driver</th>
<apex:repeat value="{!header}" var="c">
<td colspan="2" style="text-align:center">
<apex:outputText value="{!c}"></apex:outputText>
</td>
</apex:repeat>
</tr>
<tr>
<th></th>
<th></th>
<apex:repeat value="{!header}" var="c">
<th>Quantity</th>
<th>Sale</th>
</apex:repeat>
</tr>
<apex:repeat value="{!data}" var="j">
<tr>
<td>{!j['AgrName']}</td>
<td>{!j['driver']}</td>
<td> {!j['temvar']}</td>
<td>{!j['tem']}</td>
</tr>
</apex:repeat>
</table>
</apex:pageBlock>
</apex:page>
my page is geeting like following
i want to get like following
how can i adjust according to that index value. any idea plese help me
 Shashank (Salesforce Developers)
Shashank (Salesforce Developers) 
You wouldl need a matrix table for it. Please see if this helps: http://salesforce.stackexchange.com/questions/27065/creating-a-matrix-out-of-a-flat-table-in-visualforce






 Apex Code Development
Apex Code Development