You need to sign in to do that
Don't have an account?
Overriding app.css for salesforce1 app
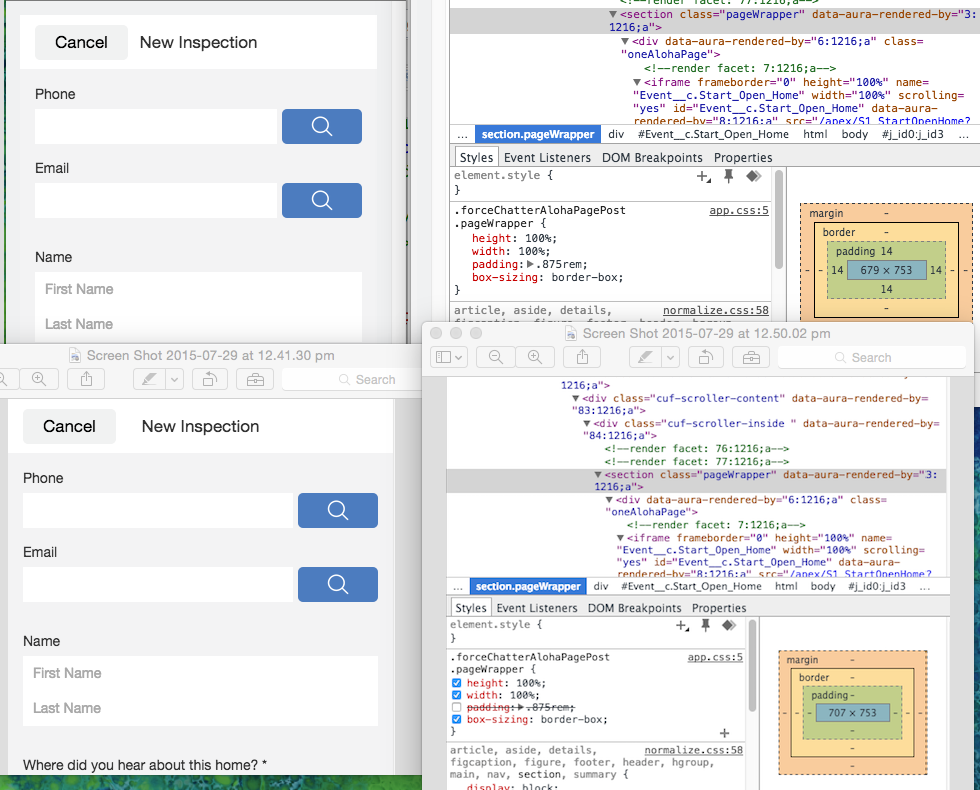
I want to remove/override app.css for salesforce1 as it is adding extra padding for SF1 page as follows:
After I untick the .pageWrapper padding it turns the page the way I want.
Please see the difference in the 2 screens below, appreciate your inputs:

After I untick the .pageWrapper padding it turns the page the way I want.
Please see the difference in the 2 screens below, appreciate your inputs:
I'm pretty certain there's no way to do this - that is dynamically generated based on the various components on the page and you don't have a way to influence it outside of your own lightning components. The desktop also behaves differently to the installed app - on the desktop you can apply tags at the HTML level to affect the whole application, but the installed app keeps those changes local to your component.






 Apex Code Development
Apex Code Development