You need to sign in to do that
Don't have an account?
Urgent Help - Unable to load the Selected Checkbox Value into Same VF Page again ?
Hi All,
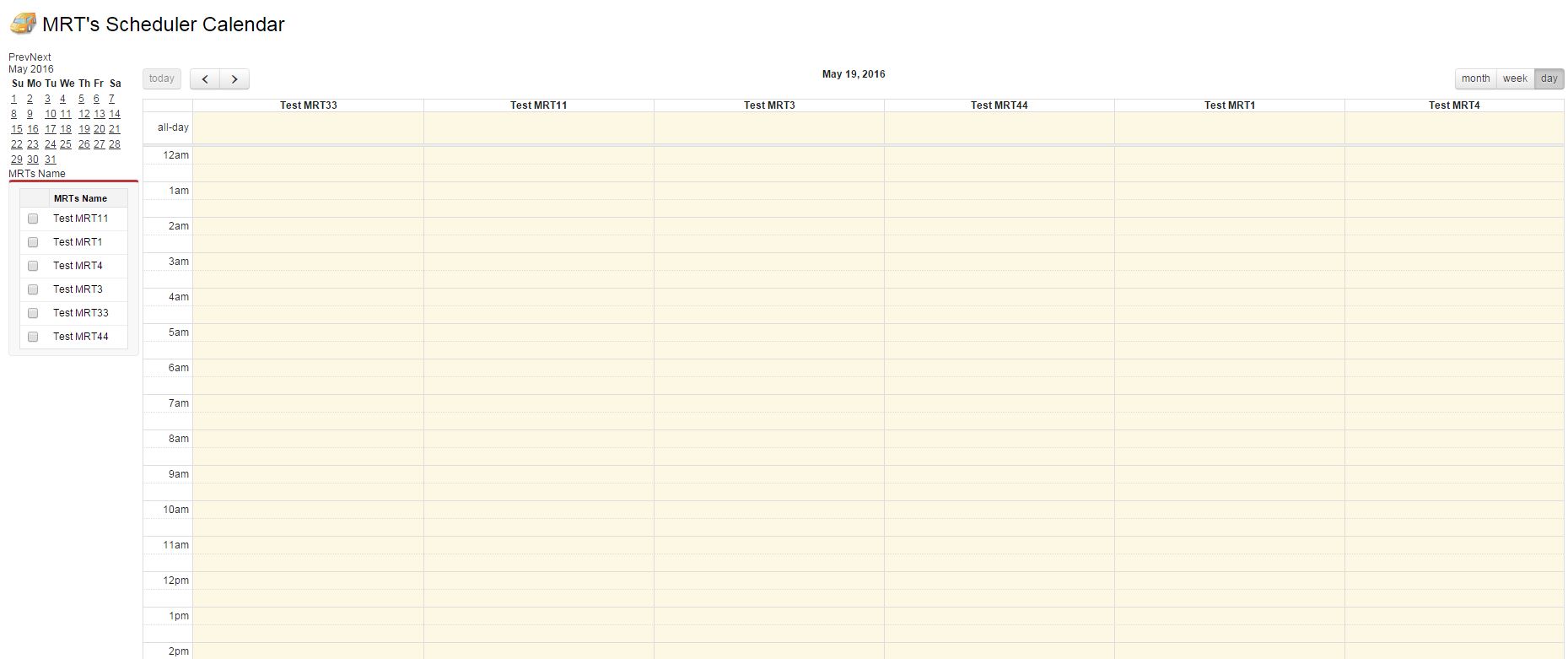
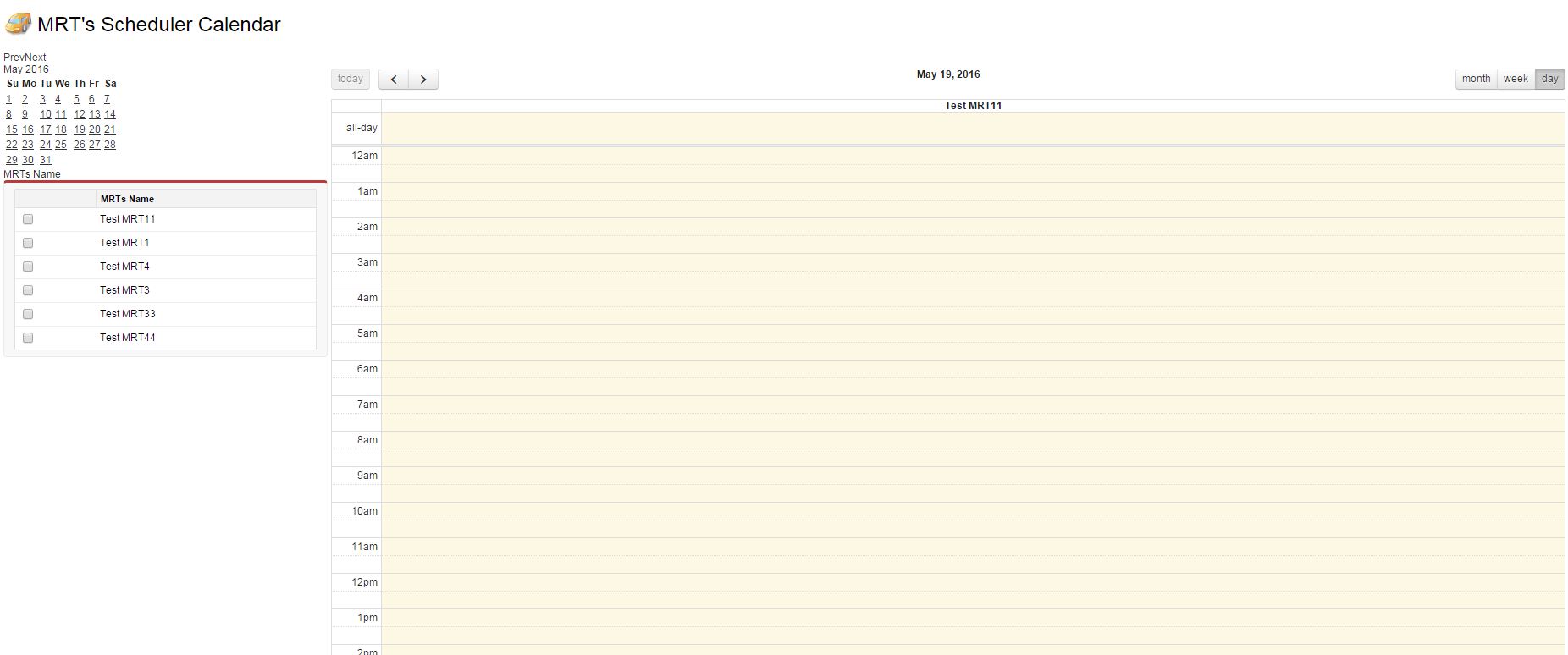
Am loading the some mebers data using pageload into FullCalendar Table.I need to Load the User's Selected Checkbox members data on Same FullCalendar Table .
Using ActionFunction i can able to load the Selected Checkbox Value in Fullcalendar Table one at at time because of Every time am Loading the Main table , Checkbox selecting Left Panel also rendering. Please do the needful.
My VF Page:
<apex:page standardController="MRT_Appointment__c" extensions="CalendarExample_Controller" action="{!pageLoad}" >
<apex:outputPanel id="Reload">
<apex:form >
<link href="{!$Resource.resourcefullCalendarCSS}" rel="stylesheet" />
<script src="{!$Resource.CalendarConnectionJS}"></script>
<script src="{!$Resource.ApexJS}"></script> -->
<script src="{!$Resource.resourceJqueryMinJs}"></script>
<script src="{!$Resource.resourceJqueryUiMinJs}"></script>
<script src="{!$Resource.resourceMomentMinJs}"></script>
<script src="{!$Resource.resourcefullCalendarJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
$('#datepicker').datepicker({
inline: true,
onSelect: function(dateText, inst) {
var d = new Date(dateText);
$('#calendar').fullCalendar('gotoDate', d);
}
});
$('#calendar').fullCalendar({
header: {
left: 'today prev,next',
center: 'title',
right: 'month,agendaWeek,resourceDay'
},
defaultView: 'resourceDay',
editable: false,
droppable: true,
resources: [
<apex:repeat value="{!events}" var="e" id="success">
{
'id': "{!e.id}",
'name': "{!e.Name}"
},
</apex:repeat>
],
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e" id="success1">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}',
resources: "{!e.id}"
} ,
</apex:repeat>
]
});
});
var mrt = [];
function toggleCheckAll(value,id) {
if(id.checked)
{
if (mrt.indexOf(value) == -1)
{
mrt.push(value);
}
}
else
{
if (mrt.indexOf(value) > -1)
{
var index = mrt.indexOf(value);
mrt.splice(index, 1);
}
}
jQuery('[id$=myHiddenField]').val(mrt);
passStringToController();
}
</script>
<apex:inputHidden value="{!MRTChkdList}" id="myHiddenField" />
<apex:actionFunction name="passStringToController" action="{!ViewMethod}" rerender="myHiddenField" />
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-mrt {background:#808080;border-color:#808080;}
.event-disable {background:#fcf8e3;border-color:#fcf8e3;}
</style>
<apex:sectionHeader title="MRT's Scheduler Calendar"/>
<table width="100%" height="100%" >
<tr >
<td>
<div id="datepicker"></div>
<div></div>
<div>MRTs Name</div>
<apex:pageBlock id="section">
<apex:pageBlockTable value="{!MRTsLeftPanel}" var="e">
<apex:column >
<apex:inputCheckbox styleClass="{!e.Name}" onclick="toggleCheckAll('{!e.Name}',this)" value="{!e.Name}" />
</apex:column>
<apex:column headerValue="MRTs Name" >
<apex:outputLabel value="{!e.Name}"></apex:outputLabel>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</td>
<td>
<div id="calendar"></div>
</td>
</tr>
</table>
</apex:form>
</apex:outputPanel>
</apex:page>
My Controller :
global class CalendarExample_Controller {
public String MRTChkdList{get;set;}
public List<MRT__c> MRTsLeftPanel{get;set;}
public PageReference ViewMethod(){
LoadMRT(MRTChkdList);
return null;
}
public list<calEvent> events {get;set;}
public PageReference pageLoad() {
LoadMRT('');
return null;
}
public void LoadMRT(String strMRT)
{
List<MRT__c> MRTs = new List<MRT__c>();
MRTsLeftPanel = new List<MRT__c>();
MRTsLeftPanel = [SELECT id,Name from MRT__c];
MRTs = getMRTS(strMRT);
events = new list<calEvent>();
for(MRTAppointmentJunction__c mrtj : MRTs )
{
DateTime startDT = mrtj.MRT_Appointment__r.Date_Time__c.addHours(6);
DateTime endDT = mrtj.MRT_Appointment__r.End_Date_Time__c.addHours(6);
calEvent event = new calEvent();
event.id = mrtj.MRT__c;
event.Name = mrtj.MRT__r.Name;
event.title= mrtj.MRT__r.Name;
event.allDay = false;
event.className = 'event-mrt';
event.startString = startDT.format('d MMM yyyy hh:mm:ss a', 'America/Los_Angeles');
System.debug('Events' + event.startString);
event.endString = endDT.format('d MMM yyyy hh:mm:ss a', 'America/Los_Angeles'); //
events.add(event);
}
}
public List<MRT__c> getMRTS(string strMrt)
{
Set<String> newmrt = new Set<String>();
List<MRT__c> MRTs = new List<MRT__c>();
if(strMrt!= NULL && strMrt != '')
{
System.debug('Inside' +strMrt);
string[] split = strMrt.Split(',');
for (integer count =0; count<split.size();count++)
{
newmrt.add(split[count]);
}
MRTs = [SELECT Id, Name, City__c, State__c, Zipcode__c,Address_Coordinates__c,MRTLocation__Latitude__s,MRTLocation__Longitude__s FROM MRT__c where Name IN : newmrt];
System.debug('MRTsChkd ' +MRTs);
}
else
{
System.debug('InsideElse');
MRTs = [SELECT Id, Name, City__c, State__c, Zipcode__c,Address_Coordinates__c,MRTLocation__Latitude__s,MRTLocation__Longitude__s FROM MRT__c ];
System.debug('MRTs ' +MRTs);
}
return MRTs ;
}
//Class to hold calendar event MRT's data
public class calEvent{
public String id {get;set;}
public String Name {get;set;}
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}


Give me a Suggesstion ASAP.
Thanks in Advance.
Vivek.K
Am loading the some mebers data using pageload into FullCalendar Table.I need to Load the User's Selected Checkbox members data on Same FullCalendar Table .
Using ActionFunction i can able to load the Selected Checkbox Value in Fullcalendar Table one at at time because of Every time am Loading the Main table , Checkbox selecting Left Panel also rendering. Please do the needful.
My VF Page:
<apex:page standardController="MRT_Appointment__c" extensions="CalendarExample_Controller" action="{!pageLoad}" >
<apex:outputPanel id="Reload">
<apex:form >
<link href="{!$Resource.resourcefullCalendarCSS}" rel="stylesheet" />
<script src="{!$Resource.CalendarConnectionJS}"></script>
<script src="{!$Resource.ApexJS}"></script> -->
<script src="{!$Resource.resourceJqueryMinJs}"></script>
<script src="{!$Resource.resourceJqueryUiMinJs}"></script>
<script src="{!$Resource.resourceMomentMinJs}"></script>
<script src="{!$Resource.resourcefullCalendarJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
$('#datepicker').datepicker({
inline: true,
onSelect: function(dateText, inst) {
var d = new Date(dateText);
$('#calendar').fullCalendar('gotoDate', d);
}
});
$('#calendar').fullCalendar({
header: {
left: 'today prev,next',
center: 'title',
right: 'month,agendaWeek,resourceDay'
},
defaultView: 'resourceDay',
editable: false,
droppable: true,
resources: [
<apex:repeat value="{!events}" var="e" id="success">
{
'id': "{!e.id}",
'name': "{!e.Name}"
},
</apex:repeat>
],
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e" id="success1">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}',
resources: "{!e.id}"
} ,
</apex:repeat>
]
});
});
var mrt = [];
function toggleCheckAll(value,id) {
if(id.checked)
{
if (mrt.indexOf(value) == -1)
{
mrt.push(value);
}
}
else
{
if (mrt.indexOf(value) > -1)
{
var index = mrt.indexOf(value);
mrt.splice(index, 1);
}
}
jQuery('[id$=myHiddenField]').val(mrt);
passStringToController();
}
</script>
<apex:inputHidden value="{!MRTChkdList}" id="myHiddenField" />
<apex:actionFunction name="passStringToController" action="{!ViewMethod}" rerender="myHiddenField" />
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-mrt {background:#808080;border-color:#808080;}
.event-disable {background:#fcf8e3;border-color:#fcf8e3;}
</style>
<apex:sectionHeader title="MRT's Scheduler Calendar"/>
<table width="100%" height="100%" >
<tr >
<td>
<div id="datepicker"></div>
<div></div>
<div>MRTs Name</div>
<apex:pageBlock id="section">
<apex:pageBlockTable value="{!MRTsLeftPanel}" var="e">
<apex:column >
<apex:inputCheckbox styleClass="{!e.Name}" onclick="toggleCheckAll('{!e.Name}',this)" value="{!e.Name}" />
</apex:column>
<apex:column headerValue="MRTs Name" >
<apex:outputLabel value="{!e.Name}"></apex:outputLabel>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</td>
<td>
<div id="calendar"></div>
</td>
</tr>
</table>
</apex:form>
</apex:outputPanel>
</apex:page>
My Controller :
global class CalendarExample_Controller {
public String MRTChkdList{get;set;}
public List<MRT__c> MRTsLeftPanel{get;set;}
public PageReference ViewMethod(){
LoadMRT(MRTChkdList);
return null;
}
public list<calEvent> events {get;set;}
public PageReference pageLoad() {
LoadMRT('');
return null;
}
public void LoadMRT(String strMRT)
{
List<MRT__c> MRTs = new List<MRT__c>();
MRTsLeftPanel = new List<MRT__c>();
MRTsLeftPanel = [SELECT id,Name from MRT__c];
MRTs = getMRTS(strMRT);
events = new list<calEvent>();
for(MRTAppointmentJunction__c mrtj : MRTs )
{
DateTime startDT = mrtj.MRT_Appointment__r.Date_Time__c.addHours(6);
DateTime endDT = mrtj.MRT_Appointment__r.End_Date_Time__c.addHours(6);
calEvent event = new calEvent();
event.id = mrtj.MRT__c;
event.Name = mrtj.MRT__r.Name;
event.title= mrtj.MRT__r.Name;
event.allDay = false;
event.className = 'event-mrt';
event.startString = startDT.format('d MMM yyyy hh:mm:ss a', 'America/Los_Angeles');
System.debug('Events' + event.startString);
event.endString = endDT.format('d MMM yyyy hh:mm:ss a', 'America/Los_Angeles'); //
events.add(event);
}
}
public List<MRT__c> getMRTS(string strMrt)
{
Set<String> newmrt = new Set<String>();
List<MRT__c> MRTs = new List<MRT__c>();
if(strMrt!= NULL && strMrt != '')
{
System.debug('Inside' +strMrt);
string[] split = strMrt.Split(',');
for (integer count =0; count<split.size();count++)
{
newmrt.add(split[count]);
}
MRTs = [SELECT Id, Name, City__c, State__c, Zipcode__c,Address_Coordinates__c,MRTLocation__Latitude__s,MRTLocation__Longitude__s FROM MRT__c where Name IN : newmrt];
System.debug('MRTsChkd ' +MRTs);
}
else
{
System.debug('InsideElse');
MRTs = [SELECT Id, Name, City__c, State__c, Zipcode__c,Address_Coordinates__c,MRTLocation__Latitude__s,MRTLocation__Longitude__s FROM MRT__c ];
System.debug('MRTs ' +MRTs);
}
return MRTs ;
}
//Class to hold calendar event MRT's data
public class calEvent{
public String id {get;set;}
public String Name {get;set;}
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
Give me a Suggesstion ASAP.
Thanks in Advance.
Vivek.K






 Apex Code Development
Apex Code Development