You need to sign in to do that
Don't have an account?
Standard Css of salesforce and Branding Properties page background colour overriding the custome css om comunity.
Hello Everone,
I have created one community and in i have attached my css in the header file. And i have uploaded the Header and Footer file in Branding Properties.
Setup -> All comminities -> Clicked on manage (Right side of my community) -> Administration -> Branding
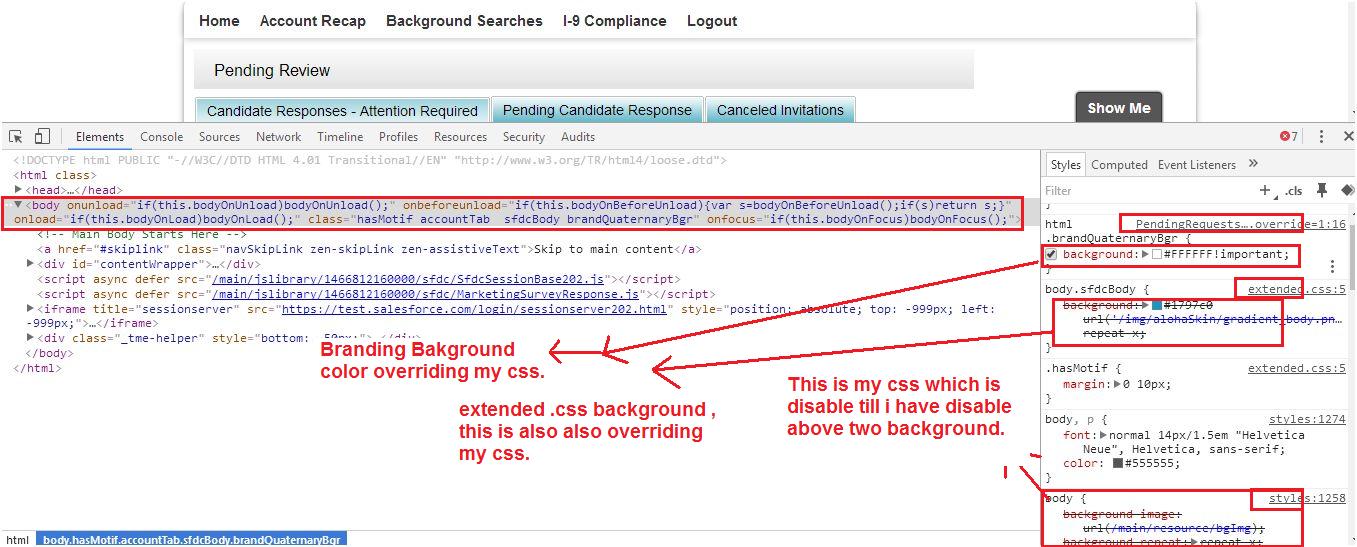
In the branding by default Colur section taken #FFFFFF for my page backfround and it is overriding my css and i am not able to see the my custome css background on my community and extend.css file also overriding my custome background which is in my css.
When i am inspect (Right Click ->Inspect) on my community and removing this two section from css. than its showing my Background which is in my css.
Please check the Bellow SS.

Please given me the solution.
Regards,
Sudeep SIngh
I have created one community and in i have attached my css in the header file. And i have uploaded the Header and Footer file in Branding Properties.
Setup -> All comminities -> Clicked on manage (Right side of my community) -> Administration -> Branding
In the branding by default Colur section taken #FFFFFF for my page backfround and it is overriding my css and i am not able to see the my custome css background on my community and extend.css file also overriding my custome background which is in my css.
When i am inspect (Right Click ->Inspect) on my community and removing this two section from css. than its showing my Background which is in my css.
Please check the Bellow SS.
Please given me the solution.
Regards,
Sudeep SIngh






 Apex Code Development
Apex Code Development
If you want to override one style sheet over another you can use !important as shown below
body { background-color: #F3F3EC !important; }And also I suggest you refer below link to get more information.
http://salesforce.stackexchange.com/questions/11816/overriding-salesforce-css-with-custom-css
Please accept my solution as Best Answer if my reply was helpful. It will make it available for other as the proper solution. If you felt I went above and beyond, you can give me kudos.
Thanks and Regards
Sandhya
I have Did the same but branding page bakground properties of community is overiding my css,
Regards,
Sudeep Singh