-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
5Questions
-
7Replies
LWC: afterRender threw an error
Dear All,
I receive this error when I try to implement my LWC component
"afterRender threw an error in 'c:contactListDemo' [Cannot read property 'data' of undefined]"
even I use if condition to test if there are data
//class********************************
ContactAuraService.cls
****************************************
public with sharing class ContactAuraService {
public ContactAuraService() {
}
@AuraEnabled(cacheable=true)
public static List<sObject> getContactList(String name){
String key = '%' + name + '%';
String Query = 'Select Id, Name, Email, Phone from Contact Where Name LIKE : key' ;
return Database.query(query);
}
@AuraEnabled(cacheable=true)
public static List<sObject> getAccountList(String name){
String key = '%' + name + '%';
String Query = 'Select Id, Name, Industry from Account Where Name LIKE : key';
return Database.query(query);
}
}
*************************************************
contactListDemo.js
*************************************************
import { LightningElement, wire, track } from 'lwc';
import getContactList from '@salesforce/apex/ContactAuraService.getContactList';
export default class createContactDemo extends LightningElement {
@track searchKey;
@track contacts;
@track Objerror;
@wire(getContactList, {
name : '$searchKey'
})
wiredContact({error, data}){
if(data){
this.contacts = data;
}
if(error){
this.Objerror=error;
/*eslint-disable no-console */
console.log('Error', error);
}
}
//Data - Error
// contacts.data
// contacts will contain the data and error.
// contact.data and contact.error
handleChange(event){
event.preventDefault();
/*eslint-disable no-console */
console.log('Value' + event.target.value);
console.log(this.contacts);
this.searchKey = event.target.value;
}
}
***************************************************
contactListDemo.html
***************************************************
<template>
<lightning-card title="Contact List" icon-name="Standard:contact">
<lightning-layout vertical-align="center">
<lightning-layout-item padding="around-small">
<lightning-input label="Find Contact" value={searchKey} onchange={handleChange}>
</lightning-input>
</lightning-layout-item>
</lightning-layout>
<lightning-layout vertical-align="center">
<template if:true={contacts.data}>
<template for:each={contacts.data} for:item="contact">
<lightning-layout-item key={contact.key} item-padding="around-small">
<p>{contact.Name}</p>
<p><lightning-formatted-email value={contact.Email></lightning-formatted-email></p>
<p><lightning-formatted-phone value={contact.Phone}></lightning-formatted-phone></p>
</lightning-layout-item>
</template>
</template>
</lightning-layout>
</lightning-card>
</template>
******************************************************
contactListDemo.js-meta.xml
******************************************************
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="contactListDemo">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Contact List Demo </masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>
******************************************************
I receive this error when I try to implement my LWC component
"afterRender threw an error in 'c:contactListDemo' [Cannot read property 'data' of undefined]"
even I use if condition to test if there are data
//class********************************
ContactAuraService.cls
****************************************
public with sharing class ContactAuraService {
public ContactAuraService() {
}
@AuraEnabled(cacheable=true)
public static List<sObject> getContactList(String name){
String key = '%' + name + '%';
String Query = 'Select Id, Name, Email, Phone from Contact Where Name LIKE : key' ;
return Database.query(query);
}
@AuraEnabled(cacheable=true)
public static List<sObject> getAccountList(String name){
String key = '%' + name + '%';
String Query = 'Select Id, Name, Industry from Account Where Name LIKE : key';
return Database.query(query);
}
}
*************************************************
contactListDemo.js
*************************************************
import { LightningElement, wire, track } from 'lwc';
import getContactList from '@salesforce/apex/ContactAuraService.getContactList';
export default class createContactDemo extends LightningElement {
@track searchKey;
@track contacts;
@track Objerror;
@wire(getContactList, {
name : '$searchKey'
})
wiredContact({error, data}){
if(data){
this.contacts = data;
}
if(error){
this.Objerror=error;
/*eslint-disable no-console */
console.log('Error', error);
}
}
//Data - Error
// contacts.data
// contacts will contain the data and error.
// contact.data and contact.error
handleChange(event){
event.preventDefault();
/*eslint-disable no-console */
console.log('Value' + event.target.value);
console.log(this.contacts);
this.searchKey = event.target.value;
}
}
***************************************************
contactListDemo.html
***************************************************
<template>
<lightning-card title="Contact List" icon-name="Standard:contact">
<lightning-layout vertical-align="center">
<lightning-layout-item padding="around-small">
<lightning-input label="Find Contact" value={searchKey} onchange={handleChange}>
</lightning-input>
</lightning-layout-item>
</lightning-layout>
<lightning-layout vertical-align="center">
<template if:true={contacts.data}>
<template for:each={contacts.data} for:item="contact">
<lightning-layout-item key={contact.key} item-padding="around-small">
<p>{contact.Name}</p>
<p><lightning-formatted-email value={contact.Email></lightning-formatted-email></p>
<p><lightning-formatted-phone value={contact.Phone}></lightning-formatted-phone></p>
</lightning-layout-item>
</template>
</template>
</lightning-layout>
</lightning-card>
</template>
******************************************************
contactListDemo.js-meta.xml
******************************************************
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="contactListDemo">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Contact List Demo </masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>
******************************************************
-

- KARIM EL ALAOUI
- February 07, 2020
- Like
- 0
IF with vlaues coming from list /Please Help
Dear All,
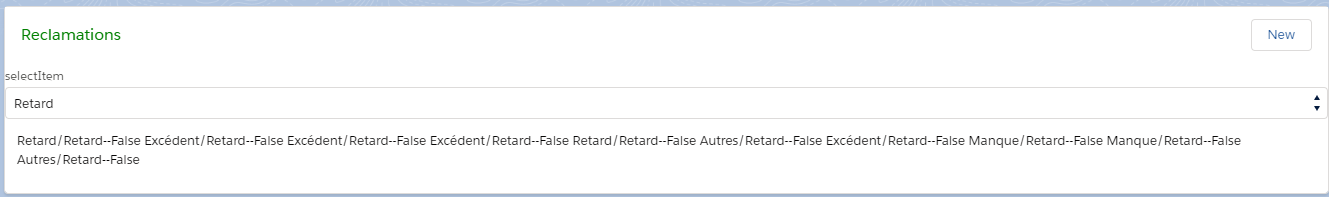
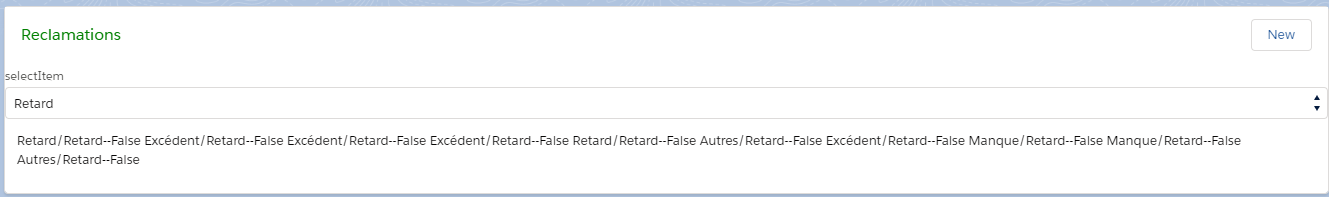
My If condition is always false even the 2 values compared match each other ?? see picture the result
******************
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:renderIf isTrue="{!reclamation.Type__c == !v.category}">
{!reclamation.Type__c}/{!v.category}--True <aura:set attribute="else"> {!reclamation.Type__c}/{!v.category}--False </aura:set>
</aura:renderIf>
</aura:iteration>
******************
controller:
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
component.set("v.category", cat);
},

My If condition is always false even the 2 values compared match each other ?? see picture the result
******************
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:renderIf isTrue="{!reclamation.Type__c == !v.category}">
{!reclamation.Type__c}/{!v.category}--True <aura:set attribute="else"> {!reclamation.Type__c}/{!v.category}--False </aura:set>
</aura:renderIf>
</aura:iteration>
******************
controller:
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
component.set("v.category", cat);
},
-

- KARIM EL ALAOUI
- January 23, 2020
- Like
- 0
Lithning component: bloc after if is not executed even the formula is true
Hello Everyone,
I don't know why the bloc after if is not executed even the formula is true
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
when I do display the value of {!reclamation.Type__c} and {!v.category} the two values are similar
NB: the first value is coming from the object and the second value is coming from the picklist, and when I remplace the {!v.category} by a fixe value exemple 'Manque' the if condition works and the bloc after if is executed
*******
component:
<aura:component
implements="flexipage:availableForRecordHome,force:hasRecordId"
controller="ReclamationListController"
access="global"
>
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<aura:attribute name="category" default="Excédent" type="String" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<lightning:select
aura:id="selectItem"
name="selectItem"
label="selectItem"
onchange="{! c.updateSelect }"
>
<option value="">choose one...</option>
<option value="Excédent">Excédent</option>
<option value="Retard">Retard</option>
<option value="Manque">Manque</option>
<option value="Autres">Autres</option>
</lightning:select>
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
<div
class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture"
>
<a href="javascript:void(0);"> </a>
<lightning:card
title="{!reclamation.Name}"
footer="{!reclamation.Type__c}"
iconName="standard:contact"
>
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c == 'Excédent'}">
<img
alt="Logo"
src="{!$Resource.Plus}"
title="User avatar"
/>
<aura:set attribute="else">
<img
alt="Logo"
src="{!$Resource.Minus}"
title="User avatar"
/>
</aura:set>
</aura:if>
</span>
<aura:set attribute="actions">
<lightning:button
name="{!reclamation.Id}"
label=" Details"
variant="Neutral"
onclick="{!c.doRedirect}"
/>
</aura:set>
<p class="slds-p-horizontal_small ? ' dix '">
{!reclamation.Description__c}
</p>
<tr
class="{!reclamation.Type__c == 'Excédent' ? ' exe ' :
reclamation.Type__c == 'Manque' ? ' mqe ' :
reclamation.Type__c == 'Retard' ? ' rtd ' :
reclamation.Type__c == 'Autres' ? ' oth ' : ''}"
>
<td data-label="Date:"> {!reclamation.Date__c} </td>
</tr>
</lightning:card>
</div>
</aura:if>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
*******************************
Controller:
({
// Function called on initial page loading to get contact list from server
getReclamationsList: function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
alert(cat);
component.set("v.category", cat);
},
doRedirect: function(component, event, helper) {
var eventSource = event.getSource();
var id = eventSource.get("v.name");
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
recordId: id,
slideDevName: "detail"
});
navEvt.fire();
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
entityApiName: "Reclamation__c",
defaultFieldValues: {
Contact__c: component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
});
thanks for your Help
I don't know why the bloc after if is not executed even the formula is true
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
when I do display the value of {!reclamation.Type__c} and {!v.category} the two values are similar
NB: the first value is coming from the object and the second value is coming from the picklist, and when I remplace the {!v.category} by a fixe value exemple 'Manque' the if condition works and the bloc after if is executed
*******
component:
<aura:component
implements="flexipage:availableForRecordHome,force:hasRecordId"
controller="ReclamationListController"
access="global"
>
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<aura:attribute name="category" default="Excédent" type="String" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<lightning:select
aura:id="selectItem"
name="selectItem"
label="selectItem"
onchange="{! c.updateSelect }"
>
<option value="">choose one...</option>
<option value="Excédent">Excédent</option>
<option value="Retard">Retard</option>
<option value="Manque">Manque</option>
<option value="Autres">Autres</option>
</lightning:select>
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
<div
class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture"
>
<a href="javascript:void(0);"> </a>
<lightning:card
title="{!reclamation.Name}"
footer="{!reclamation.Type__c}"
iconName="standard:contact"
>
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c == 'Excédent'}">
<img
alt="Logo"
src="{!$Resource.Plus}"
title="User avatar"
/>
<aura:set attribute="else">
<img
alt="Logo"
src="{!$Resource.Minus}"
title="User avatar"
/>
</aura:set>
</aura:if>
</span>
<aura:set attribute="actions">
<lightning:button
name="{!reclamation.Id}"
label=" Details"
variant="Neutral"
onclick="{!c.doRedirect}"
/>
</aura:set>
<p class="slds-p-horizontal_small ? ' dix '">
{!reclamation.Description__c}
</p>
<tr
class="{!reclamation.Type__c == 'Excédent' ? ' exe ' :
reclamation.Type__c == 'Manque' ? ' mqe ' :
reclamation.Type__c == 'Retard' ? ' rtd ' :
reclamation.Type__c == 'Autres' ? ' oth ' : ''}"
>
<td data-label="Date:"> {!reclamation.Date__c} </td>
</tr>
</lightning:card>
</div>
</aura:if>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
*******************************
Controller:
({
// Function called on initial page loading to get contact list from server
getReclamationsList: function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
alert(cat);
component.set("v.category", cat);
},
doRedirect: function(component, event, helper) {
var eventSource = event.getSource();
var id = eventSource.get("v.name");
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
recordId: id,
slideDevName: "detail"
});
navEvt.fire();
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
entityApiName: "Reclamation__c",
defaultFieldValues: {
Contact__c: component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
});
thanks for your Help
-

- KARIM EL ALAOUI
- January 22, 2020
- Like
- 0
ligthing component display avatar image depenting to custom object field value
Hi all,
I am struggling to figure out how to display an avatar image depenting to custom object field value, we have reclamation custom object with lookup relation with contact and I need to display all relamations related to a contact in lightning component under contact and for each reclamation I need to display a static ressource avatar image depending to the value stored on type__c, see bellow all config:
********************
Component
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c} = Retard">
<img alt="Logo" src="{!$Resource.plus}" title="User avatar" />
<aura:set attribute="else">
<img alt="Logo" src="{!$Resource.Minus}" title="User avatar" />
</aura:set>
</aura:if>
</span>
<div class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture">
<a href="javascript:void(0);">
</a>
<lightning:card title="{!reclamation.Name}" footer="{!reclamation.Type__c}"
iconName="standard:contact" >
<aura:set attribute="actions">
<lightning:button name="{!reclamation.Id}" label=" Details" variant="brand"
onclick="{!c.doRedirect}"/>
</aura:set>
<p class="slds-p-horizontal_small">
{!reclamation.Description__c} <br/> {!reclamation.Date__c}
</p>
</lightning:card>
</div>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
/**********************
controller
({
// Function called on initial page loading to get contact list from server
getReclamationsList : function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
})
////**************************
Helper
({
// Function to fetch data from server called in initial loading of page
fetchReclamations : function(component, event, helper) {
// Assign server method to action variable
var action = component.get("c.getReclamationList");
// Getting the contact id from page
var contactId = component.get("v.recordId");
// Setting parameters for server method
//
//
action.setParams({
contactIds: contactId
});
// Callback function to get the response
action.setCallback(this, function(response) {
// Getting the response state
var state = response.getState();
// Check if response state is success
if(state === 'SUCCESS') {
// Getting the list of contacts from response and storing in js variable
var reclamationList = response.getReturnValue();
// Set the list attribute in component with the value returned by function
component.set("v.reclamationList",reclamationList);
}
else {
// Show an alert if the state is incomplete or error
alert('Error in getting data');
}
});
// Adding the action variable to the global action queue
$A.enqueueAction(action);
}
})
Thanks for your help
I am struggling to figure out how to display an avatar image depenting to custom object field value, we have reclamation custom object with lookup relation with contact and I need to display all relamations related to a contact in lightning component under contact and for each reclamation I need to display a static ressource avatar image depending to the value stored on type__c, see bellow all config:
********************
Component
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c} = Retard">
<img alt="Logo" src="{!$Resource.plus}" title="User avatar" />
<aura:set attribute="else">
<img alt="Logo" src="{!$Resource.Minus}" title="User avatar" />
</aura:set>
</aura:if>
</span>
<div class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture">
<a href="javascript:void(0);">
</a>
<lightning:card title="{!reclamation.Name}" footer="{!reclamation.Type__c}"
iconName="standard:contact" >
<aura:set attribute="actions">
<lightning:button name="{!reclamation.Id}" label=" Details" variant="brand"
onclick="{!c.doRedirect}"/>
</aura:set>
<p class="slds-p-horizontal_small">
{!reclamation.Description__c} <br/> {!reclamation.Date__c}
</p>
</lightning:card>
</div>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
/**********************
controller
({
// Function called on initial page loading to get contact list from server
getReclamationsList : function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
})
////**************************
Helper
({
// Function to fetch data from server called in initial loading of page
fetchReclamations : function(component, event, helper) {
// Assign server method to action variable
var action = component.get("c.getReclamationList");
// Getting the contact id from page
var contactId = component.get("v.recordId");
// Setting parameters for server method
//
//
action.setParams({
contactIds: contactId
});
// Callback function to get the response
action.setCallback(this, function(response) {
// Getting the response state
var state = response.getState();
// Check if response state is success
if(state === 'SUCCESS') {
// Getting the list of contacts from response and storing in js variable
var reclamationList = response.getReturnValue();
// Set the list attribute in component with the value returned by function
component.set("v.reclamationList",reclamationList);
}
else {
// Show an alert if the state is incomplete or error
alert('Error in getting data');
}
});
// Adding the action variable to the global action queue
$A.enqueueAction(action);
}
})
Thanks for your help
-

- KARIM EL ALAOUI
- January 20, 2020
- Like
- 0
Please Help creating lighting component
I have been configuring ligthning component and its gone well so far. However I am struggling to find out why the new component doesnt display information, we have reclamation custom objet with lookup relation with contact and I need to display all relamations related to a contact in ligthning component under contact, see bellow all config:
ReclamationListController.apxc
public class ReclamationListController {
@AuraEnabled
public static List<Reclamation__c> getReclamationList(List<Id> contactIds) {
List<Reclamation__c> reclamationList = [SELECT Id, Name, Type__c, Description__c, Contact__c FROM Reclamation__c WHERE Contact__c in :contactIds];
return reclamationList;
}
}
**************************************************
ReclamationList.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<aura:attribute name="reclamationList" type="List" />
<lightning:card title="Reclamations">
<p class="slds-p-horizontal_small">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<lightning:recordViewForm recordId="{!reclamation.Id}" objectApiName="Reclamation__c">
<div class="slds-box slds-theme_default">
<lightning:outputField fieldName="Name" />
<lightning:outputField fieldName="Type__c" />
<lightning:outputField fieldName="Description__c" />
</div>
</lightning:recordViewForm>
<br />
</aura:iteration>
</p>
<aura:set attribute="actions">
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
**************************************************************
ReclamationsListController.js
({
getReclamationsList : function(component, event, helper) {
helper.fetchReclamations(component, event, helper);
},
newReclamation: function(component, event, helper) {
var createReclamation = $A.get("e.force:createRecord");
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
createReclamation.fire();
}
})
*****************************************
ReclamationsListHelper.js
({
fetchReclamations : function(component, event, helper) {
var action = component.get("c.getReclamationList");
var contactId = component.get("v.recordId");
action.setParams({
contactIds: contactId
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS') {
var reclamationList = response.getReturnValue();
component.set("v.contactList",reclamationList);
}
else {
alert('Error in getting data');
}
});
$A.enqueueAction(action);
}
})
*********
Thank you for your halp
ReclamationListController.apxc
public class ReclamationListController {
@AuraEnabled
public static List<Reclamation__c> getReclamationList(List<Id> contactIds) {
List<Reclamation__c> reclamationList = [SELECT Id, Name, Type__c, Description__c, Contact__c FROM Reclamation__c WHERE Contact__c in :contactIds];
return reclamationList;
}
}
**************************************************
ReclamationList.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<aura:attribute name="reclamationList" type="List" />
<lightning:card title="Reclamations">
<p class="slds-p-horizontal_small">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<lightning:recordViewForm recordId="{!reclamation.Id}" objectApiName="Reclamation__c">
<div class="slds-box slds-theme_default">
<lightning:outputField fieldName="Name" />
<lightning:outputField fieldName="Type__c" />
<lightning:outputField fieldName="Description__c" />
</div>
</lightning:recordViewForm>
<br />
</aura:iteration>
</p>
<aura:set attribute="actions">
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
**************************************************************
ReclamationsListController.js
({
getReclamationsList : function(component, event, helper) {
helper.fetchReclamations(component, event, helper);
},
newReclamation: function(component, event, helper) {
var createReclamation = $A.get("e.force:createRecord");
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
createReclamation.fire();
}
})
*****************************************
ReclamationsListHelper.js
({
fetchReclamations : function(component, event, helper) {
var action = component.get("c.getReclamationList");
var contactId = component.get("v.recordId");
action.setParams({
contactIds: contactId
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS') {
var reclamationList = response.getReturnValue();
component.set("v.contactList",reclamationList);
}
else {
alert('Error in getting data');
}
});
$A.enqueueAction(action);
}
})
*********
Thank you for your halp
-

- KARIM EL ALAOUI
- January 17, 2020
- Like
- 0
IF with vlaues coming from list /Please Help
Dear All,
My If condition is always false even the 2 values compared match each other ?? see picture the result
******************
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:renderIf isTrue="{!reclamation.Type__c == !v.category}">
{!reclamation.Type__c}/{!v.category}--True <aura:set attribute="else"> {!reclamation.Type__c}/{!v.category}--False </aura:set>
</aura:renderIf>
</aura:iteration>
******************
controller:
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
component.set("v.category", cat);
},

My If condition is always false even the 2 values compared match each other ?? see picture the result
******************
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:renderIf isTrue="{!reclamation.Type__c == !v.category}">
{!reclamation.Type__c}/{!v.category}--True <aura:set attribute="else"> {!reclamation.Type__c}/{!v.category}--False </aura:set>
</aura:renderIf>
</aura:iteration>
******************
controller:
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
component.set("v.category", cat);
},

- KARIM EL ALAOUI
- January 23, 2020
- Like
- 0
Lithning component: bloc after if is not executed even the formula is true
Hello Everyone,
I don't know why the bloc after if is not executed even the formula is true
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
when I do display the value of {!reclamation.Type__c} and {!v.category} the two values are similar
NB: the first value is coming from the object and the second value is coming from the picklist, and when I remplace the {!v.category} by a fixe value exemple 'Manque' the if condition works and the bloc after if is executed
*******
component:
<aura:component
implements="flexipage:availableForRecordHome,force:hasRecordId"
controller="ReclamationListController"
access="global"
>
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<aura:attribute name="category" default="Excédent" type="String" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<lightning:select
aura:id="selectItem"
name="selectItem"
label="selectItem"
onchange="{! c.updateSelect }"
>
<option value="">choose one...</option>
<option value="Excédent">Excédent</option>
<option value="Retard">Retard</option>
<option value="Manque">Manque</option>
<option value="Autres">Autres</option>
</lightning:select>
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
<div
class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture"
>
<a href="javascript:void(0);"> </a>
<lightning:card
title="{!reclamation.Name}"
footer="{!reclamation.Type__c}"
iconName="standard:contact"
>
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c == 'Excédent'}">
<img
alt="Logo"
src="{!$Resource.Plus}"
title="User avatar"
/>
<aura:set attribute="else">
<img
alt="Logo"
src="{!$Resource.Minus}"
title="User avatar"
/>
</aura:set>
</aura:if>
</span>
<aura:set attribute="actions">
<lightning:button
name="{!reclamation.Id}"
label=" Details"
variant="Neutral"
onclick="{!c.doRedirect}"
/>
</aura:set>
<p class="slds-p-horizontal_small ? ' dix '">
{!reclamation.Description__c}
</p>
<tr
class="{!reclamation.Type__c == 'Excédent' ? ' exe ' :
reclamation.Type__c == 'Manque' ? ' mqe ' :
reclamation.Type__c == 'Retard' ? ' rtd ' :
reclamation.Type__c == 'Autres' ? ' oth ' : ''}"
>
<td data-label="Date:"> {!reclamation.Date__c} </td>
</tr>
</lightning:card>
</div>
</aura:if>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
*******************************
Controller:
({
// Function called on initial page loading to get contact list from server
getReclamationsList: function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
alert(cat);
component.set("v.category", cat);
},
doRedirect: function(component, event, helper) {
var eventSource = event.getSource();
var id = eventSource.get("v.name");
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
recordId: id,
slideDevName: "detail"
});
navEvt.fire();
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
entityApiName: "Reclamation__c",
defaultFieldValues: {
Contact__c: component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
});
thanks for your Help
I don't know why the bloc after if is not executed even the formula is true
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
when I do display the value of {!reclamation.Type__c} and {!v.category} the two values are similar
NB: the first value is coming from the object and the second value is coming from the picklist, and when I remplace the {!v.category} by a fixe value exemple 'Manque' the if condition works and the bloc after if is executed
*******
component:
<aura:component
implements="flexipage:availableForRecordHome,force:hasRecordId"
controller="ReclamationListController"
access="global"
>
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<aura:attribute name="category" default="Excédent" type="String" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<lightning:select
aura:id="selectItem"
name="selectItem"
label="selectItem"
onchange="{! c.updateSelect }"
>
<option value="">choose one...</option>
<option value="Excédent">Excédent</option>
<option value="Retard">Retard</option>
<option value="Manque">Manque</option>
<option value="Autres">Autres</option>
</lightning:select>
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<aura:if isTrue="{!reclamation.Type__c == !v.category}">
<div
class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture"
>
<a href="javascript:void(0);"> </a>
<lightning:card
title="{!reclamation.Name}"
footer="{!reclamation.Type__c}"
iconName="standard:contact"
>
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c == 'Excédent'}">
<img
alt="Logo"
src="{!$Resource.Plus}"
title="User avatar"
/>
<aura:set attribute="else">
<img
alt="Logo"
src="{!$Resource.Minus}"
title="User avatar"
/>
</aura:set>
</aura:if>
</span>
<aura:set attribute="actions">
<lightning:button
name="{!reclamation.Id}"
label=" Details"
variant="Neutral"
onclick="{!c.doRedirect}"
/>
</aura:set>
<p class="slds-p-horizontal_small ? ' dix '">
{!reclamation.Description__c}
</p>
<tr
class="{!reclamation.Type__c == 'Excédent' ? ' exe ' :
reclamation.Type__c == 'Manque' ? ' mqe ' :
reclamation.Type__c == 'Retard' ? ' rtd ' :
reclamation.Type__c == 'Autres' ? ' oth ' : ''}"
>
<td data-label="Date:"> {!reclamation.Date__c} </td>
</tr>
</lightning:card>
</div>
</aura:if>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
*******************************
Controller:
({
// Function called on initial page loading to get contact list from server
getReclamationsList: function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
updateSelect: function(component, event, helper) {
//return the selected value
var cat = component.find("selectItem").get("v.value");
alert(cat);
component.set("v.category", cat);
},
doRedirect: function(component, event, helper) {
var eventSource = event.getSource();
var id = eventSource.get("v.name");
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({
recordId: id,
slideDevName: "detail"
});
navEvt.fire();
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
entityApiName: "Reclamation__c",
defaultFieldValues: {
Contact__c: component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
});
thanks for your Help

- KARIM EL ALAOUI
- January 22, 2020
- Like
- 0
how to delete a question
I want to delete my question
https://developer.salesforce.com/forums/ForumsMain?id=9062I000000XquPQAS how to delete it
https://developer.salesforce.com/forums/ForumsMain?id=9062I000000XquPQAS how to delete it

- prakher jain
- January 21, 2020
- Like
- 0
ligthing component display avatar image depenting to custom object field value
Hi all,
I am struggling to figure out how to display an avatar image depenting to custom object field value, we have reclamation custom object with lookup relation with contact and I need to display all relamations related to a contact in lightning component under contact and for each reclamation I need to display a static ressource avatar image depending to the value stored on type__c, see bellow all config:
********************
Component
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c} = Retard">
<img alt="Logo" src="{!$Resource.plus}" title="User avatar" />
<aura:set attribute="else">
<img alt="Logo" src="{!$Resource.Minus}" title="User avatar" />
</aura:set>
</aura:if>
</span>
<div class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture">
<a href="javascript:void(0);">
</a>
<lightning:card title="{!reclamation.Name}" footer="{!reclamation.Type__c}"
iconName="standard:contact" >
<aura:set attribute="actions">
<lightning:button name="{!reclamation.Id}" label=" Details" variant="brand"
onclick="{!c.doRedirect}"/>
</aura:set>
<p class="slds-p-horizontal_small">
{!reclamation.Description__c} <br/> {!reclamation.Date__c}
</p>
</lightning:card>
</div>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
/**********************
controller
({
// Function called on initial page loading to get contact list from server
getReclamationsList : function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
})
////**************************
Helper
({
// Function to fetch data from server called in initial loading of page
fetchReclamations : function(component, event, helper) {
// Assign server method to action variable
var action = component.get("c.getReclamationList");
// Getting the contact id from page
var contactId = component.get("v.recordId");
// Setting parameters for server method
//
//
action.setParams({
contactIds: contactId
});
// Callback function to get the response
action.setCallback(this, function(response) {
// Getting the response state
var state = response.getState();
// Check if response state is success
if(state === 'SUCCESS') {
// Getting the list of contacts from response and storing in js variable
var reclamationList = response.getReturnValue();
// Set the list attribute in component with the value returned by function
component.set("v.reclamationList",reclamationList);
}
else {
// Show an alert if the state is incomplete or error
alert('Error in getting data');
}
});
// Adding the action variable to the global action queue
$A.enqueueAction(action);
}
})
Thanks for your help
I am struggling to figure out how to display an avatar image depenting to custom object field value, we have reclamation custom object with lookup relation with contact and I need to display all relamations related to a contact in lightning component under contact and for each reclamation I need to display a static ressource avatar image depending to the value stored on type__c, see bellow all config:
********************
Component
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<!-- List of contacts stored in attribute -->
<aura:attribute name="reclamationList" type="List" />
<aura:attribute name="type" default="true" type="Boolean" />
<!-- Lightning card to show contacts -->
<lightning:card title="Reclamations">
<!-- **************************** -->
<!-- Body of lightning card starts here -->
<div class="slds-p-around_small">
<div class="slds-grid slds-wrap">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<span class="slds-avatar">
<aura:if isTrue="{!reclamation.Type__c} = Retard">
<img alt="Logo" src="{!$Resource.plus}" title="User avatar" />
<aura:set attribute="else">
<img alt="Logo" src="{!$Resource.Minus}" title="User avatar" />
</aura:set>
</aura:if>
</span>
<div class="slds-col slds-size_1-of-3 slds-p-around_small slds-box slds-theme_shade slds-theme_alert-texture">
<a href="javascript:void(0);">
</a>
<lightning:card title="{!reclamation.Name}" footer="{!reclamation.Type__c}"
iconName="standard:contact" >
<aura:set attribute="actions">
<lightning:button name="{!reclamation.Id}" label=" Details" variant="brand"
onclick="{!c.doRedirect}"/>
</aura:set>
<p class="slds-p-horizontal_small">
{!reclamation.Description__c} <br/> {!reclamation.Date__c}
</p>
</lightning:card>
</div>
</aura:iteration>
</div>
</div>
<!-- Lightning card actions -->
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
/**********************
controller
({
// Function called on initial page loading to get contact list from server
getReclamationsList : function(component, event, helper) {
// Helper function - fetchRecalamations called for interaction with server
helper.fetchReclamations(component, event, helper);
},
// Function used to create a new Reclamation
newReclamation: function(component, event, helper) {
// Global event force:createRecord is used
var createReclamation = $A.get("e.force:createRecord");
// Parameters like apiName and defaultValues are set
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
// Event fired and new contact dialog open
createReclamation.fire();
}
})
////**************************
Helper
({
// Function to fetch data from server called in initial loading of page
fetchReclamations : function(component, event, helper) {
// Assign server method to action variable
var action = component.get("c.getReclamationList");
// Getting the contact id from page
var contactId = component.get("v.recordId");
// Setting parameters for server method
//
//
action.setParams({
contactIds: contactId
});
// Callback function to get the response
action.setCallback(this, function(response) {
// Getting the response state
var state = response.getState();
// Check if response state is success
if(state === 'SUCCESS') {
// Getting the list of contacts from response and storing in js variable
var reclamationList = response.getReturnValue();
// Set the list attribute in component with the value returned by function
component.set("v.reclamationList",reclamationList);
}
else {
// Show an alert if the state is incomplete or error
alert('Error in getting data');
}
});
// Adding the action variable to the global action queue
$A.enqueueAction(action);
}
})
Thanks for your help

- KARIM EL ALAOUI
- January 20, 2020
- Like
- 0
Please Help creating lighting component
I have been configuring ligthning component and its gone well so far. However I am struggling to find out why the new component doesnt display information, we have reclamation custom objet with lookup relation with contact and I need to display all relamations related to a contact in ligthning component under contact, see bellow all config:
ReclamationListController.apxc
public class ReclamationListController {
@AuraEnabled
public static List<Reclamation__c> getReclamationList(List<Id> contactIds) {
List<Reclamation__c> reclamationList = [SELECT Id, Name, Type__c, Description__c, Contact__c FROM Reclamation__c WHERE Contact__c in :contactIds];
return reclamationList;
}
}
**************************************************
ReclamationList.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<aura:attribute name="reclamationList" type="List" />
<lightning:card title="Reclamations">
<p class="slds-p-horizontal_small">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<lightning:recordViewForm recordId="{!reclamation.Id}" objectApiName="Reclamation__c">
<div class="slds-box slds-theme_default">
<lightning:outputField fieldName="Name" />
<lightning:outputField fieldName="Type__c" />
<lightning:outputField fieldName="Description__c" />
</div>
</lightning:recordViewForm>
<br />
</aura:iteration>
</p>
<aura:set attribute="actions">
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
**************************************************************
ReclamationsListController.js
({
getReclamationsList : function(component, event, helper) {
helper.fetchReclamations(component, event, helper);
},
newReclamation: function(component, event, helper) {
var createReclamation = $A.get("e.force:createRecord");
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
createReclamation.fire();
}
})
*****************************************
ReclamationsListHelper.js
({
fetchReclamations : function(component, event, helper) {
var action = component.get("c.getReclamationList");
var contactId = component.get("v.recordId");
action.setParams({
contactIds: contactId
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS') {
var reclamationList = response.getReturnValue();
component.set("v.contactList",reclamationList);
}
else {
alert('Error in getting data');
}
});
$A.enqueueAction(action);
}
})
*********
Thank you for your halp
ReclamationListController.apxc
public class ReclamationListController {
@AuraEnabled
public static List<Reclamation__c> getReclamationList(List<Id> contactIds) {
List<Reclamation__c> reclamationList = [SELECT Id, Name, Type__c, Description__c, Contact__c FROM Reclamation__c WHERE Contact__c in :contactIds];
return reclamationList;
}
}
**************************************************
ReclamationList.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" controller="ReclamationListController" access="global" >
<!-- Handler to call function when page is loaded initially -->
<aura:handler name="init" action="{!c.getReclamationsList}" value="{!this}" />
<aura:attribute name="reclamationList" type="List" />
<lightning:card title="Reclamations">
<p class="slds-p-horizontal_small">
<aura:iteration items="{!v.reclamationList}" var="reclamation">
<lightning:recordViewForm recordId="{!reclamation.Id}" objectApiName="Reclamation__c">
<div class="slds-box slds-theme_default">
<lightning:outputField fieldName="Name" />
<lightning:outputField fieldName="Type__c" />
<lightning:outputField fieldName="Description__c" />
</div>
</lightning:recordViewForm>
<br />
</aura:iteration>
</p>
<aura:set attribute="actions">
<lightning:button label="New" onclick="{!c.newReclamation}" />
</aura:set>
</lightning:card>
</aura:component>
**************************************************************
ReclamationsListController.js
({
getReclamationsList : function(component, event, helper) {
helper.fetchReclamations(component, event, helper);
},
newReclamation: function(component, event, helper) {
var createReclamation = $A.get("e.force:createRecord");
createReclamation.setParams({
"entityApiName": "Reclamation__c",
"defaultFieldValues": {
"Contact__c": component.get("v.recordId")
}
});
createReclamation.fire();
}
})
*****************************************
ReclamationsListHelper.js
({
fetchReclamations : function(component, event, helper) {
var action = component.get("c.getReclamationList");
var contactId = component.get("v.recordId");
action.setParams({
contactIds: contactId
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS') {
var reclamationList = response.getReturnValue();
component.set("v.contactList",reclamationList);
}
else {
alert('Error in getting data');
}
});
$A.enqueueAction(action);
}
})
*********
Thank you for your halp

- KARIM EL ALAOUI
- January 17, 2020
- Like
- 0





