-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
4Questions
-
1Replies
Aura component with Dynamic search functionality with Preview and Hyperlink options
Hello Guys
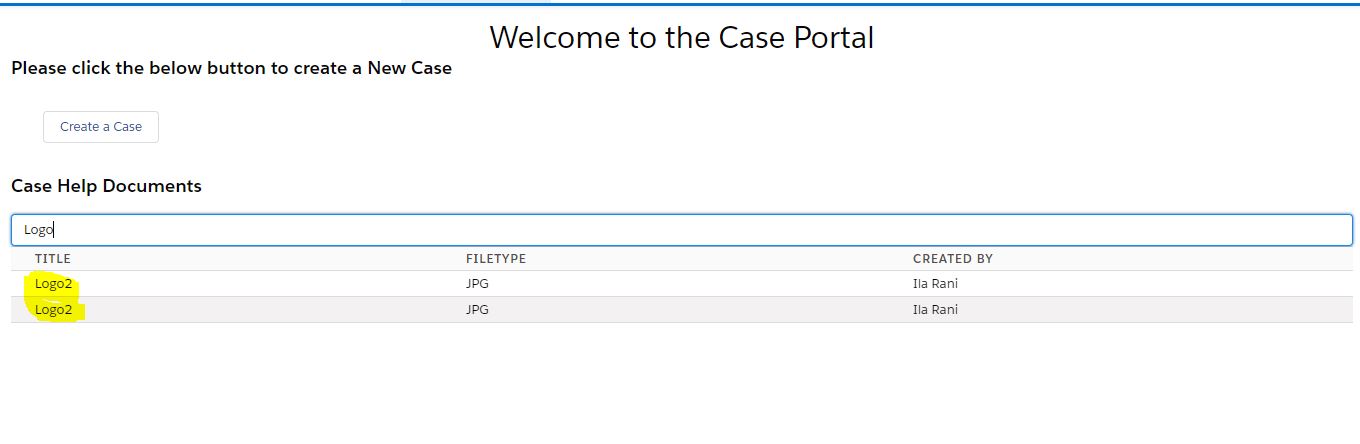
I need a small help, I am trying to design an aura component for my client where he needs to access the content documents while creating the new case, I have overridden the button and tried to show the aura component with Dynamic search functionality, Now my Issue is that when i search with the keyword, I am not getting the documents with Preview and hyperlink options,I have referred several website links but could not find the solution
https://sfdcmonkey.com/2018/10/29/open-files-lightning-component/
https://www.forcetalks.com/blog/implementation-of-dynamic-search-in-lightning-component/
My Component
My Controller
My Helper
My Apex codee
My Error Snapshot
 I need Preview, hyperlink, and download options just like we do in the files object
I need Preview, hyperlink, and download options just like we do in the files object
I need a small help, I am trying to design an aura component for my client where he needs to access the content documents while creating the new case, I have overridden the button and tried to show the aura component with Dynamic search functionality, Now my Issue is that when i search with the keyword, I am not getting the documents with Preview and hyperlink options,I have referred several website links but could not find the solution
https://sfdcmonkey.com/2018/10/29/open-files-lightning-component/
https://www.forcetalks.com/blog/implementation-of-dynamic-search-in-lightning-component/
My Component
<aura:component controller="FilesListApexController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:actionOverride" access="global">
<aura:handler name="init" value="{!this}" action="{!c.fetchListOfRecordTypes}"/>
<aura:attribute name="lstOfRecordType" type="String[]" />
<aura:attribute name="isOpen" type="boolean" default="false" />
<div style="font-size: 30px;">
<div class="slds-align_absolute-center">Welcome to the Case Portal</div>
</div>
<h1 class="slds-page-header__title slds-m-right_small slds-align-middle slds-truncate" title="Case Help Documents">Please click the below button to create a New Case</h1>
<div class="slds-m-around--x-large">
<lightning:button label="Create a Case" onclick="{!c.openModal}" />
</div>
<h1 class="slds-page-header__title slds-m-right_small slds-align-middle slds-truncate" title="Case Help Documents">Case Help Documents</h1>
<!-- Model Box Start -->
<aura:if isTrue="{!v.isOpen}">
<div role="dialog" tabindex="-1" aria-labelledby="header43" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.closeModal}">
X<span class="slds-assistive-text">Cancel</span>
</button>
<h2 id="header43" class="slds-text-heading--medium">New Case</h2>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-grid slds-wrap">
<div class="slds-size--1-of-2 slds-large-size--1-of-2">
<div class="slds-align--absolute-center">Select a Record Type</div>
</div>
<div class="slds-size--1-of-2 slds-large-size--1-of-2">
<ui:inputSelect aura:id="selectid">
<aura:iteration items="{!v.lstOfRecordType}" var="Cases__c">
<ui:inputSelectOption text="{!Cases__c}" label="{!Cases__c}" />
</aura:iteration>
</ui:inputSelect>
</div>
</div>
</div>
<div class="slds-modal__footer">
<lightning:button class="slds-button slds-button--neutral" onclick="{!c.closeModal}">Cancel</lightning:button>
<lightning:button class="slds-button slds-button--brand" onclick="{!c.createRecord}">Next</lightning:button>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</aura:if>
<aura:attribute name="Documents" type="List" />
<aura:attribute name="key" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input type="text" name="searchKey" aura:id="searchKey" onchange="{!c.searchKeyChange}" placeholder="Search" />
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-heading_label">
<th scope="col"><div class="slds-truncate" title="Name">Title</div></th>
<th scope="col"><div class="slds-truncate" title="File Type">FileType</div></th>
<th scope="col"><div class="slds-truncate" title="Created By">Created By</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.Documents}" var="Document">
<tr>
<td><div class="slds-truncate" title="{!Document.Title}">{!Document.Title}</div></td>
<td><div class="slds-truncate" title="{!Document.Type}">{!Document.FileType}</div></td>
<td><div class="slds-truncate" title="{!Document.CreatedBy.Name}">{!Document.CreatedBy.Name}</div></td>
</tr>
</aura:iteration>
</tbody>
</table>
<aura:if isTrue="{!v.hasModalOpen}">
<section onclick="{!c.closeModel}"
role="dialog"
aria-modal="true"
class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__content slds-p-around_medium slds-text-align_center"
style="background: transparent;">
<div style="width: 50%; margin: 0 auto; text-align: left">
<!--<lightning:fileCard> to preview file using content document Id -->
<lightning:fileCard fileId="{!v.Documents}"/>
</div>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</aura:component>
My Controller
({
/* On the component Load this function call the apex class method,
* which is return the list of RecordTypes of object
* and set it to the lstOfRecordType attribute to display record Type values
* on ui:inputSelect component. */
fetchListOfRecordTypes: function(component, event, helper) {
var action = component.get("c.fetchRecordTypeValues");
action.setCallback(this, function(response) {
component.set("v.lstOfRecordType", response.getReturnValue());
});
$A.enqueueAction(action);
},
/* In this "createRecord" function, first we have call apex class method
* and pass the selected RecordType values[label] and this "getRecTypeId"
* apex method return the selected recordType ID.
* When RecordType ID comes, we have call "e.force:createRecord"
* event and pass object API Name and
* set the record type ID in recordTypeId parameter. and fire this event
* if response state is not equal = "SUCCESS" then display message on various situations.
*/
createRecord: function(component, event, helper) {
component.set("v.isOpen", true);
var action = component.get("c.getRecTypeId");
var recordTypeLabel = component.find("selectid").get("v.value");
action.setParams({
"recordTypeLabel": recordTypeLabel
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var createRecordEvent = $A.get("e.force:createRecord");
var RecTypeID = response.getReturnValue();
createRecordEvent.setParams({
"entityApiName": 'Cases__c',
"recordTypeId": RecTypeID
});
createRecordEvent.fire();
} else if (state == "INCOMPLETE") {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Oops!",
"message": "No Internet Connection"
});
toastEvent.fire();
} else if (state == "ERROR") {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Error!",
"message": "Please contact your administrator"
});
toastEvent.fire();
}
});
$A.enqueueAction(action);
},
closeModal: function(component, event, helper) {
// set "isOpen" attribute to false for hide/close model box
component.set("v.isOpen", false);
},
openModal: function(component, event, helper) {
// set "isOpen" attribute to true to show model box
component.set("v.isOpen", true);
},
doInit: function(component, event, helper) {
helper.getDocumentList(component);
},
searchKeyChange: function(component, event) {
var searchKey = component.find("searchKey").get("v.value");
console.log('searchKey:::::'+searchKey);
var action = component.get("c.findByTitle");
action.setParams({
"searchKey": searchKey
});
action.setCallback(this, function(a) {
component.set("v.Documents", a.getReturnValue());
});
$A.enqueueAction(action);
},
getSelected : function(component,event,helper){
// display modle and set seletedDocumentId attribute with selected record Id
component.set("v.hasModalOpen" , true);
component.set("v.Documents" , event.currentTarget.getAttribute("data-Id"));
},
closeModel: function(component, event, helper) {
// for Close Model, set the "hasModalOpen" attribute to "FALSE"
component.set("v.hasModalOpen", false);
component.set("v.Documents" , null);
},
doInit : function(component, event, helper) {
var action = component.get("c.getDocuments");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.Documents', response.getReturnValue());
}
else if (state === "INCOMPLETE") {
// do something
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
getSelected : function(component,event,helper){
// display modle and set seletedDocumentId attribute with selected record Id
component.set("v.hasModalOpen" , true);
component.set("v.Documents" , event.currentTarget.getAttribute("data-Id"));
},
closeModel: function(component, event, helper) {
// for Close Model, set the "hasModalOpen" attribute to "FALSE"
component.set("v.hasModalOpen", false);
component.set("v.Documents" , null);
},
})
My Helper
({
getDocumentList: function(component) {
var action = component.get('c.getDocuments');
var self = this;
action.setCallback(this, function(actionResult) {
component.set('v.Documents', actionResult.getReturnValue());
});
$A.enqueueAction(action);
}
})
My Apex codee
public class FilesListApexController {
@AuraEnabled
public static Cases__c getsharechatcases(String recordId){
Cases__c c = [SELECT Id,Name,Status__c,Parent_cases__c,OwnerId,Priority__c,Email__c,
RecordTypeId,Problem_Description__c,Internal_comments__c,Asset_category__c,Case_closed_date__c,Other_Software_Details__c FROM Cases__c WHERE Id =: recordId];
return c;
}
public static Map<Id, String> recordtypemap {get;set;}
@AuraEnabled
public static List<String> fetchRecordTypeValues(){
List<Schema.RecordTypeInfo> recordtypes = Cases__c.SObjectType.getDescribe().getRecordTypeInfos();
recordtypemap = new Map<Id, String>();
for(RecordTypeInfo rt : recordtypes){
if(rt.getName() != 'Master')
recordtypemap.put(rt.getRecordTypeId(), rt.getName());
}
return recordtypemap.values();
}
@AuraEnabled
public static Id getRecTypeId(String recordTypeLabel){
Id recid = Schema.SObjectType.Cases__c.getRecordTypeInfosByName().get(recordTypeLabel).getRecordTypeId();
return recid;
}
@AuraEnabled
public static List <contentDocument> getDocuments(Id arecordId) {
List<ContentDocumentLink> CDLs = [SELECT ContentDocumentId FROM ContentDocumentLink WHERE LinkedEntityId = :arecordId];
if (CDLs.size() < 1) return new List<ContentDocument>();
// Make a List of ContentDocument IDs
List <Id> CDIdList = new List <Id> ();
for (ContentDocumentLink nextCDL : CDLs) {
CDIdList.add(nextCDL.ContentDocumentId); }
List<ContentDocument> entries = [SELECT Id, Title, FileType FROM ContentDocument WHERE ContentDocument.Id IN :CDIdList];
return entries;
}
@AuraEnabled
public static List<contentDocument> findByTitle(String searchKey) {
String Title = + searchKey + '%';
List<contentDocument> DocList = [Select id,Title,FileType,CreatedBy.Name,ContentSize From contentDocument WHERE Title LIKE :Title];
return DocList;
}
}
My Error Snapshot
-
- Vani Kumari
- March 01, 2021
- Like
- 0
Need help in writing test class for the simple trigger
Hello folks
I am new to the Apex environment, i have tried to write a trigger where if the email is already present in the contact, it should not allow me to create lead with same emai, below is the trigger and it works perfectly fine, now I am trying to write a test class its only covering 70%, any help would be very helpful
My Test class
any help would be highly appriciated
I am new to the Apex environment, i have tried to write a trigger where if the email is already present in the contact, it should not allow me to create lead with same emai, below is the trigger and it works perfectly fine, now I am trying to write a test class its only covering 70%, any help would be very helpful
trigger DuplicateEmailsInLead on Lead (before insert, before update) {
map<String,Contact> mapOfContact = new map<string,Contact>();
list<contact> con = [select id,email from contact];
for (contact c:con)
{
mapofcontact.put(c.email,c);
}
for(lead l : trigger.new)
{
if((l.email != null) && (trigger.isInsert || (l.email != trigger.oldmap.get(l.id).email))){
if(mapofContact.containsKey(l.email)){
l.Email.addError('Email already exists');
}
}
}
}
My Test class
@Istest
public class DuplicateEmailsInLeadTestclass {
static testMethod void DuplicateEmails(){
test.startTest();
Lead ld = new Lead();
ld.FirstName = 'Test';
ld.LastName = 'Kumar';
ld.Company = 'Test Company';
ld.Email = 'hello123@gmail.com';
ld.Status = 'Working - Contacted';
insert ld;
update ld;
Account a= new Account();
a.Name='Test Account';
insert a;
Contact con = new Contact();
con.LastName = 'test contact';
con.AccountId = a.Id;
con.Email = 'hello123@gmail.com';
insert con;
test.stopTest();
}
}
any help would be highly appriciated
-
- Vani Kumari
- December 08, 2020
- Like
- 0
Need assistance with Lead share test class
Hello Folks
I am new to the apex environment, i am trying to write a test class for the below lead sharing class, my trigger and handler class works perfectly fine, but i am not able to cover the class itself, some assistance would be very helpfull
My Trigger
My Helper class
My Test Class
I am new to the apex environment, i am trying to write a test class for the below lead sharing class, my trigger and handler class works perfectly fine, but i am not able to cover the class itself, some assistance would be very helpfull
My Trigger
trigger LeadTrigger on Lead (before insert,before update,after insert,after update){
IF(Trigger.isAfter && Trigger.isupdate){
LeadHelper.leadShareInsertUpdate(Trigger.New);
}
}
My Helper class
public class LeadHelper {
public static List<LeadShare> csShareList = new List<LeadShare>();
public static List<LeadShare> removeShareList = new List<LeadShare>();
public static void leadShareInsertUpdate(List<Lead> leads){
csShareList = new List<LeadShare>();
removeShareList = new List<LeadShare>();
Set<Id> ldIds = new Set<Id>();
for( Lead cs : leads) {
if( cs.CRM_User__c != NULL ) {
// Create a new LeadShare object for each Lead where CRM_User__c field is not NULL.
LeadShare csShare = new LeadShare();
// Give Read write access to that user for this particular Lead record.
csShare.LeadAccessLevel = 'edit';
// Assign Lead Id of Lead record.
csShare.LeadId = cs.id;
// Assign user id to grant read write access to this particular Lead record.
csShare.UserOrGroupId = cs.CRM_User__c;
if(cs.OwnerId!= cs.CRM_User__c){
csShareList.add(csShare);
}
}
ldIds.add( cs.id);
}
if(ldIds.size()>0){
removeShareList = [Select id,LeadId,UserOrGroupId from LeadShare where LeadId=:ldIds AND RowCause = 'Manual'];
if(removeShareList.size()>0){
delete removeShareList;
}
}
if(csShareList != null && csShareList.size()>0) {
insert csShareList;
}
}
}
My Test Class
@istest
public class LeadTriggerTest {
public static testMethod void MyTestMethod_To_Share_Leads() {
Set<ID> newidsSet1 = new Set<ID>();
Set<ID> newidsSet2 = new Set<ID>();
List<Lead> NewLeadsList1 = new List<Lead>();
List<Lead> NewLeadsList2 = new List<Lead>();
Profile pf= [Select Id from profile Where Name ='Standard User'];
String orgId=UserInfo.getOrganizationId();
String dateString=String.valueof(Datetime.now()).replace(' ','').replace(':','').replace('-','');
Integer RandomId=Integer.valueOf(Math.rint(Math.random()*1000000));
String uniqueName=orgId+dateString+RandomId;
User uu=new User(firstname = 'ABC',
lastName = 'XYZ',
email = uniqueName + '@test' + orgId + '.org',
Username = uniqueName + '@test' + orgId + '.org',
EmailEncodingKey = 'ISO-8859-1',
Alias = uniqueName.substring(18, 23),
TimeZoneSidKey = 'America/Los_Angeles',
LocaleSidKey = 'en_US',
LanguageLocaleKey = 'en_US',
ProfileId = pf.Id,
ManagerId= UserInfo.getUserId());
System.runAs(uu){
//Inserting the Leads with CRM_User__c
for (Integer i=0;i<10;i++){
NewLeadsList1.add(new Lead(FirstName='First',LastName='Name '+i,
Email='email'+i+'@gmail.com',Company='ABSYZ',CRM_User__c=uu.Id));
}
insert NewLeadsList1;
//get a set of all new created Lead ids
for (Lead l : NewLeadsList1){
newidsSet1.add(l.id);
}
//assert that 10 shares were created
List<LeadShare> shares = [select id, Lead.FirstName from LeadShare where LeadId IN :newidsSet1 and RowCause = 'Manual' AND Lead.FirstName Like '%First%'];
System.assertEquals(shares.size(),10);
//Inserting the Leads with CRM_User__c is null
for (Integer i=0;i<10;i++){
NewLeadsList2.add(new Lead(FirstName='Name', LastName='LeadTesting'+i+orgId,
Email='test'+i+'@gmail.com', Company='XYZ'));
}
insert NewLeadsList2;
//get a set of all new created Lead ids
for (Lead l : NewLeadsList1){
newidsSet2.add(l.id);
}
//assert that 10 shares were created
List<LeadShare> sharesList = [select id, Lead.FirstName from LeadShare where LeadId IN :newidsSet2 and RowCause = 'Manual' AND Lead.FirstName LIKE '%Name%'];
System.assertEquals(sharesList.size(),0);
}
}
}
-
- Vani Kumari
- December 03, 2020
- Like
- 0
Picklist value Error in the formula
Hello Everyone
I am new to the salesforce, I am working on a formula field where i am trying calculate the values from 2 seperate parent child objects
I am tring to design a formula but i am getting an error
"Error: Incorrect number of parameters for function 'ISPICKVAL()'. Expected 2, received 4"
Any suggestion would be really helpfull
below is my formula
IF(TEXT(ISPICKVAL( Project_Resource__r.Billing_Type__c , "Per Hour", Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ) * 8,
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Per Day",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Calendar Man-month Working Days",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Calendar Man-Month Days",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Custom",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),Null)))))))))))))))
I am new to the salesforce, I am working on a formula field where i am trying calculate the values from 2 seperate parent child objects
I am tring to design a formula but i am getting an error
"Error: Incorrect number of parameters for function 'ISPICKVAL()'. Expected 2, received 4"
Any suggestion would be really helpfull
below is my formula
IF(TEXT(ISPICKVAL( Project_Resource__r.Billing_Type__c , "Per Hour", Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ) * 8,
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Per Day",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Calendar Man-month Working Days",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Calendar Man-Month Days",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),
IF(TEXT(ISPICKVAL(Project_Resource__r.Billing_Type__c , "Custom",Project_Resource__r.Rate_Card__c * ( Days_Calculation__c + Currency_Cost__c ),Null)))))))))))))))
-
- Vani Kumari
- November 16, 2020
- Like
- 0
download files
Hello Folks,
I created a list that loads all attachments related to a custom object, but I need to download them and I am trying to create a link unsuccessfully, someone could help me.
Follow my code
I created a list that loads all attachments related to a custom object, but I need to download them and I am trying to create a link unsuccessfully, someone could help me.
Follow my code
AttachmentList.cmp
-------------------------------------------------------------------------------------------------------------
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" controller="AttachmentListController">
<aura:attribute name="recordId" type="Id"/>
<aura:attribute name="files" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th scope="col"><div class="slds-truncate" title="Name">Anexos</div></th>
<th scope="col"><div class="slds-truncate" title="tipo">Tipo</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.files}" var="obj">
<tr>
<th scope="row"> <a href="{!'/portal/servlet.shepherd/version/download/'+obj.Id}">{!obj.Title}</a> </th>
<!-- <th scope="row"> <a href="{!'/portal/servlet/servlet.FileDownload?file='+obj.Id}" >{!obj.Title}</a> </th> -->
<th scope="row"><div class="slds-truncate" title="Type">{!obj.FileType}</div></th>
<td>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
AttachmentListController.js
------------------------------------------------------------------------------------------------------------
({
doInit : function(component, event, helper) {
$A.enqueueAction(component.get('c.getList'));
},
doInit : function(component, event, helper) {
$A.enqueueAction(component.get('c.getList'));
},
getList: function(component, event, helper) {
var action = component.get("c.getContentDocs");
action.setParams( {
arecordId : component.get('v.recordId')
});
action.setCallback(this, function(actionResult) {
component.set('v.files',actionResult.getReturnValue());
});
$A.enqueueAction(action);
},
})
AttachmentListController.apxc
---------------------------------------------------------------------------------------------------------
public class AttachmentListController {
@AuraEnabled
public static List<ContentDocument> getContentDocs(Id arecordId) {
List<ContentDocumentLink> CDLs = [SELECT ContentDocumentId FROM ContentDocumentLink WHERE LinkedEntityId = :arecordId];
if (CDLs.size() < 1) {
return new List<ContentDocument>();
}
List<Id> CDIdList = new List<Id> ();
for (ContentDocumentLink nextCDL : CDLs) {
CDIdList.add(nextCDL.ContentDocumentId);
}
List<ContentDocument> entries = [SELECT Id, Title, FileType FROM ContentDocument WHERE Id IN :CDIdList];
return entries;
}
}
- Luciano Roberto
- July 25, 2019
- Like
- 0




